기본 구조
처음 리액트를 처음 접한다면 어떤 식으로 사용을 해야 되는지 감을 잡는 게 중요한 것 같습니다.
리액트의 기본 구조는 컴포넌트 구조를 가지고 있습니다.
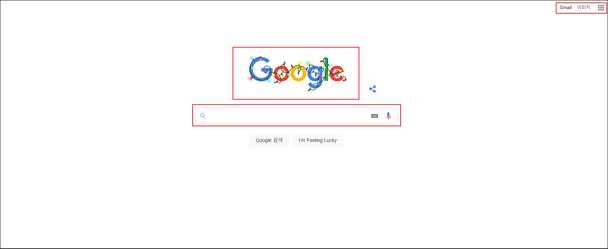
컴포넌트 구조란 예를 들어 아래의 이미지처럼 UI를 개발한다고 할 때 '로고 이미지', '검색어 입력 상자', 오른쪽 상단의 '버튼' 등 필요한 컴포넌트들이 있을 것입니다.

이러한 컴포넌트들을 각각의 파일로 작성을 하고, 그 파일들을 import 시켜 재활용하여 사용할 수 있는 구조를 말합니다.
재활용한다는 말을 좀 더 자세히 말씀드리자면

위의 이미지에서도 첫 번째 이미지와 같이 '로고 이미지', '검색어 입력 상자'를 보실 수 있을 것입니다. 이때 새로운 코딩을 하는 것이 아닌, 첫 번째 이미지에서 사용하였던 컴포넌트를 다시 사용하여 만들 수 있는 것입니다.
*위의 설명은 쉽게 설명하기 위한 예시입니다. 실제 해당 사이트의 코딩과는 무관합니다.
JSX란?
리액트는 컴포넌트를 각각 파일 단위로 개발을 하며, 컴포넌트를 만들기 위해서 JSX라는 문법을 사용합니다.
JSX는 자바스크립트를 기초로 하며, 자바스크립트에서 더 확장 문법입니다. 생김새는 아래와 같습니다.
import React from 'react';
function ImgLogo() {
return (
<div>
<img/>
</div>
)
}
export default ImgLogo;여기서 주의할 점은 return 안의 HTML 문법 중 <div>와 같이 최상위 태그는 반드시 한 개만 존재해야 하는 것이 기본 문법입니다.
위의 예시 코드를 다른 js파일에서 import를 시켜 사용한다면 return부분의 해당하는 코드가 그대로 추가가 되어 해당 기능을 컴포넌트처럼 활용할 수 있습니다.
728x90
반응형
'Web > react' 카테고리의 다른 글
| [React]props, state로 컴포넌트 내부 속성 설정하기 (0) | 2020.12.23 |
|---|

댓글